まえがき
こんにちは。picturesque(ピクチャレスク)です。
少し前の記事【1322】では、増えてきたブログ記事のピンポイント選択がしやすいようにと読み手目線で、「VK Filter Search」という検索機能のプラグインを導入したことをお伝えしました。
このたびは、もう少しその後の読者様の動きを掘り下げ、検索した結果に表れる画面にスポットを当てたいと思います。
検索した結果に表示される文章の一部は、無設置の場合は、書き出しの冒頭の部分が抜粋されるのがデフォルトのしくみ。
今までは、その機能にお恥ずかしながら気付かずにいましたが、ある時に気付き、重要性があると認識したことで能動的に文章のある部分を抜粋+設置することをし始めたのです。
無設定よりもはるかに実際の記事にお誘いしやすいのではないかと、そんなところをこのたびお伝えできればと思います。
毎回ブログ記事を投稿するたびにやっていること、早期解決型の結論部分や、最もドラマチックな表現の部分を書き手自らが納得しながら抜粋
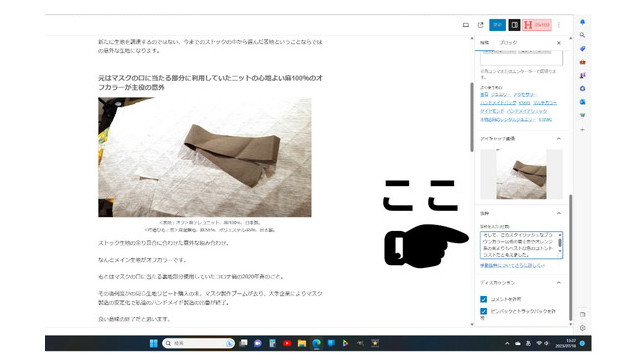
このたび導入した検索機能のプラグイン「VK Filter Search」を導入。
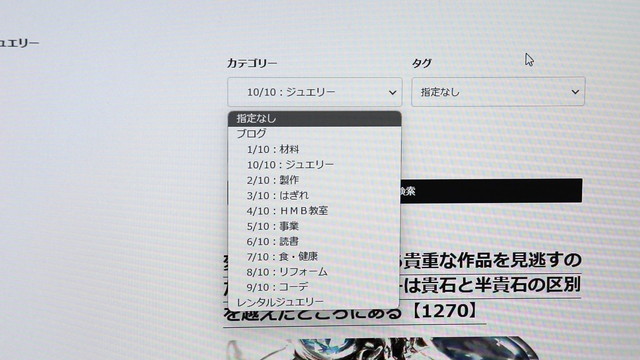
ブログ記事1つずつに「抜粋」という欄に文章の一番「際立った部分」をコピペして設置作業をすることで、「検索結果」のタイトルに並んで2段目に表示される機能です。

この部分は、検索結果のブログ記事のタイトルと共に並んで表示される部分、どんな内容の記事なのかをキャッチーに判断してもらえるのです。
抜粋する文章は、およそ3-5行程度。
一番最初の方であることも、真ん中、一番最後の締めくくりの部分であることもあります。
それは自ら決めることができる裁量の自由度があります。
では、ここに何も入れていないと何も表示されなくて、大変な損をしてしまうのか。。
いやいやそんなことはありません。
それがこの「VK Filter Search」というプラグインの素晴らしい所。
何も入れていない場合は、文章の書き出し部分が表示されるという仕組みになっているのです。

冒頭部分は、まだまだ一番伝えたいことは書いていないので、本来抜粋したい箇所とは違います。
さらには、よく世間話のような導入部分から始めているという特性もあり、この【601】の例でもあいさつと少し+αのみの文章が該当します。
その代わり、その下に「続きを読む」が設定されていることで、この続きを自然な形でクリック後文章の続きとして読めるメリットはありますので、悪くはありません。
意図的に抜粋したやり方では。「続きを読む」は出ないのです。
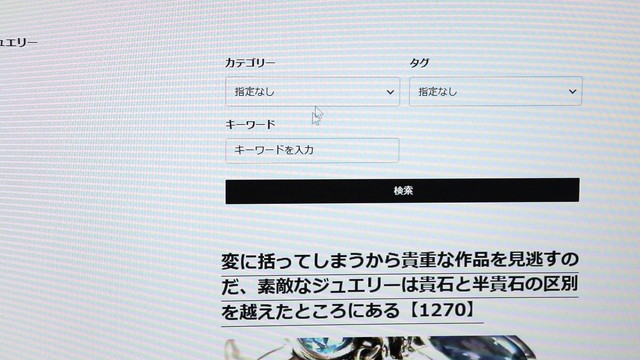
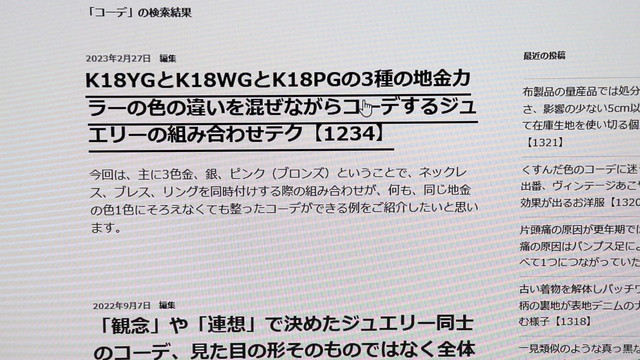
さて、再び「抜粋」に入力した場合に戻ります↓。


その他、「オフカラー」を文章の中に含む記事がずらっと下の方に続きますが、優先順位は、タイトルにそのワードが入っていると上の方に出るのです。
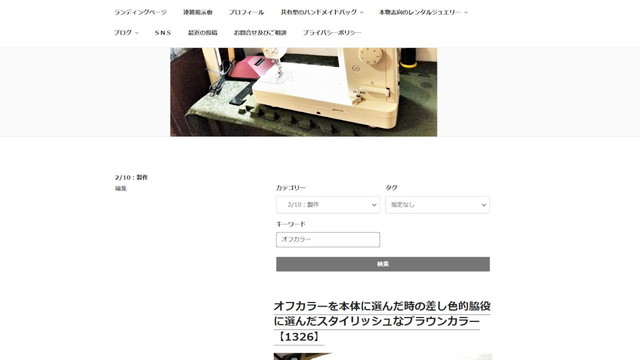
そして、抜粋した文章は、まさに「抜粋」にコピペ入力した文章そのまま。
この記事に興味を持ってもらえれば、タイトルのクリックで記事が開かれます↓。

やはり能動的に抜粋できる手動入力の方法がピクチャレスクは好んでいます。
ブログ記事の構成によっては、最初にドカンと結論をまとめるような文章を入れている場合は抜粋無しでも「続きを読む」というのがあるメリットで良いことも確かにあります。
ただ、音楽のメロディーのように、盛り上がりは後半分にあるものです。
実際に抜粋していますのは文章の中で一番ドラマチックな表現を含む部分が多いです。
もう1つは、「早期解決型」として結論のまとめのような部分、これをもうアイキャッチ画像と共に先に掲載してしまうという方針。
中身まで見ていただくことへのデメリットではないかということに対しては、そうは思いませんでして、「親切心」これに尽きます。
いち早く見つけていただいた読者様を記事全体にお連れするきっかけは、「パンチある文章や興味をそそる表現」だと言えるからです。
あとがき
これからブログを始められる方は、スタートする時点でこの「抜粋」の機能を知っていることをまずは知識として引き出しにインプットどうぞ。
なかなかさりげない機能であり、あまり目立ちませんでしたから、いつから始まったのかさえ気付いていないほどブログ開始から何年も知らなかったのでした。
しかし、その後の頑張りもあり、これまでのすべての記事に現在は抜粋分が設置されましたので、整った環境への一歩を踏み出すことが出来ています。
目に留まるブログ記事にするための工夫の切り口はいくつかあるもの、その基本的な切り口の1つとして「抜粋」があると俯瞰した見方でご理解いただければと思います(^-^)。